本文同步發表於斜槓女紙部落格:Day27 Vue CLI專案實作(一):新增路由路徑及首頁banner

嗨!延續昨天的進度,今天要來試著調整首頁畫面,將原有的首頁內容搬家搬過來。
直接來看看我的實作過程吧!
banner.vue檔案<template>元件內容,並把原本專案中的架構搬過來並調整一下
<template>
<div id="section-banner" class="d-flex justify-content-center align-items-center" style="minHeight:100vh;">
<div class="bg showIn"><img src="@/assets/images/bg_01.png" alt="">
</div>
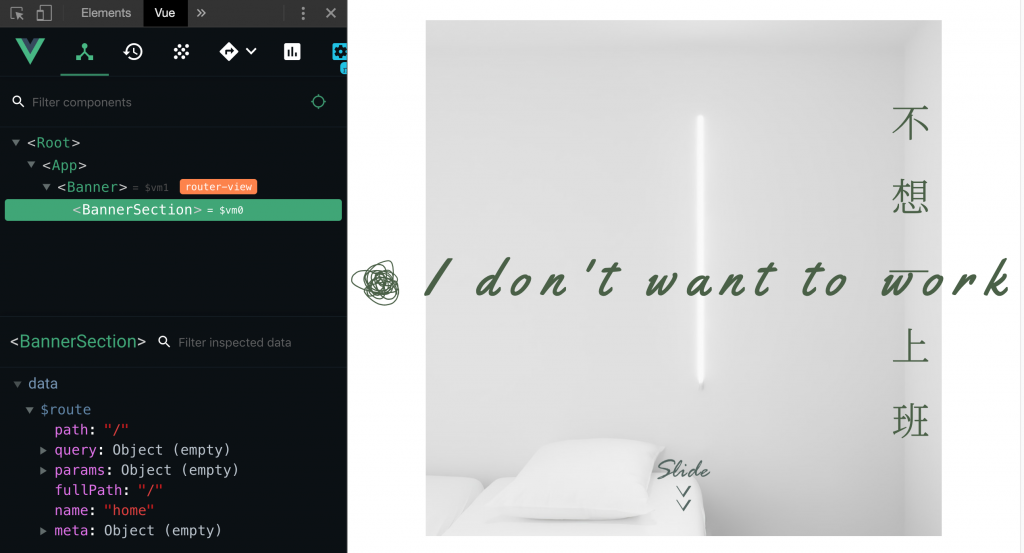
<div class="title position-absolute">不 想 │ 上 班</div>
<div class="logo position-absolute"><img src="@/assets/images/logo.svg" alt="">I don't want to work</div>
<a class="scroll-btn animated infinite fadeOutDown" href="#section-rooms"><img
src="@/assets/images/slide_btn.svg" alt=""></a>
</div>
</template>
BannerSetion命名
export default {
name: 'BannerSection',
}
home.vue,先隱藏原本的程式碼,並新增<BannerSection/>標籤
<template>
<div id="main" class="container-fluid">
<div class="row">
<div class="col-12">
<BannerSection/>
</div>
</div>
</div>
</template>
<script>中引入剛剛新增的banner.vue,並調整export default的參數設定
import BannerSection from '@/components/banner.vue';
export default {
name: 'banner',
components: {
BannerSection
}
}
在public資料夾中的index.html引入Font Awesome、Animate.css
<!-- font-awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.css" rel="stylesheet">
<!-- animate.css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.css">
將CSS樣式新增進入style.scss中

完成以上動作以後應該就能看到先前的畫面出現在首頁囉!
今天就先分享到這兒囉,明天我們再繼續~
